Optical Illustration

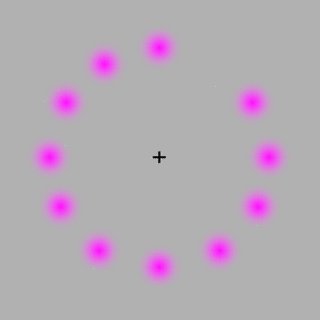
You probably have seen the animation image above. If you haven't stare at the cross in the centre of the image and try to not move your vision away. If it's done right, after a few second you'll see the circling light green circle "eating" off those pink circle, leaving only the light green circle moving in it orbit
[via]
» Post a Comment